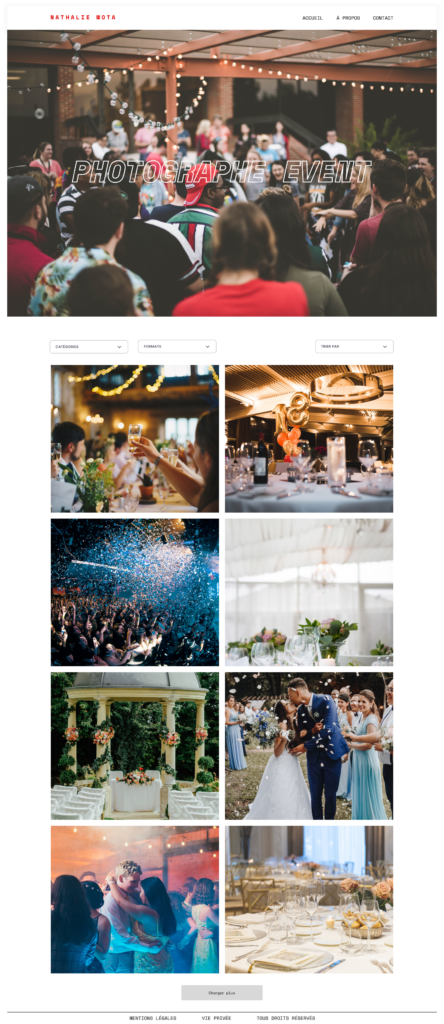
Nathalie Mota, photographe professionnelle dans l’événementiel
(Projet fictif réalisé dans le cadre de la formation Développeur WordPress Open Classrooms)
Objectif : À partir des maquettes fournies, créer un thème personnalisé afin d’afficher les photos de la cliente avec un système de filtres par catégories et de tri par date. Mettre en place des structures de données personnalisées afin d’assurer la gestion des photos dans l’interface d’administration de WordPress.
Selon les principes du Green IT, les performances du site sont optimisées, notamment concernant la gestion des images.
Le site a été développé en responsive design, conformément aux maquettes desktop et mobile.
Spécifications fonctionnelles :
- Développement de fonctions spécifiques en PHP, et emploi des outils CPT UI et ACF pour la gestion des taxonomies et des champs personnalisés.
- Implémentation de JavaScript pour enrichir l’interactivité et la réactivité du site.
- Mise en place d’un système de filtrage dynamique et d’un chargement progressif des photos via des requêtes Ajax. Cette fonctionnalité permet une navigation fluide et une exploration intuitive des œuvres.
- Intégration d’une lightbox pour une visualisation en plein écran des photos, améliorant ainsi l’expérience visuelle des visiteurs.