(Projet fictif réalisé dans le cadre de la formation Développeur WordPress Open Classrooms)
Objectif : Ajouter des animations interactives et dynamiques pour enrichir l’expérience utilisateur, en utilisant JavaScript, CSS et des bibliothèques spécialisées pour faciliter et accélérer le développement des animations.
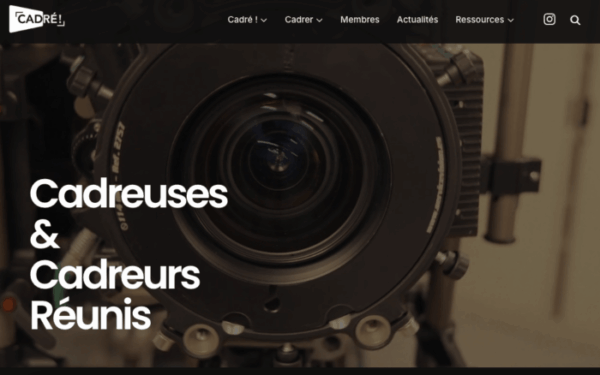
Intégrer des animations telles qu’une vidéo, un carrousel, des effets de parallaxe et d’apparition, en respectant les demandes spécifiques du studio.
Missions :
- Utilisation de CSS personnalisé, en particulier du SCSS (Sass), pour une gestion des styles plus avancée, structurée et modulaire. Cela facilite la maintenance et l’évolution du design du site.
- Création et intégration de diverses animations en CSS et JavaScript, pour ajouter de la vivacité et de l’interactivité au site.
- Utilisation des bibliothèques JQuery et SwiperJs
- Utilisation de techniques de déplacement d’images avec parallaxe pour créer une impression de profondeur et de mouvement.
- Intégration de rotations de fleurs et d’effets de « fade-in » pour enrichir l’expérience visuelle et attirer l’attention sur des éléments clés du site.